
Why is website speed important nowadays?
Page speed is one of the around 200 signals, google uses to determine ranking. Even on its official blog post, Google announced website speed as one of the factors.
“While site speed is a new signal, it doesn’t carry as much weight as the relevance of a page. Currently, fewer than 1% of search queries are affected by the site speed signal”
How can it affect?
If an e-commerce site is making $100,000 per day, eventually a one second page delay could cost $2.5 million lost in sales every year.
On Unbounce it is mentioned, by John Ekman, that faster loading time will eventually improve ranking, as well as more organic traffic. it’s not the only responsible factor for site’s ranking, but it effects. So can’t be ignored.
Amazon studied the effects of slow page speed and revealed that for each 0.1s decrease in response time there is a 1% decrease in sales.
What is Website Speed Optimization?
Website speed optimization is a crucial part of the web development and maintenance. The term talks about website pages and media content which is downloaded from the web hosting servers and presented to the requesting web browser. On the other hand, the page load time is the duration between clicking the link and showing the whole content from the web page to the requesting server.
Tools for Checking Website Speed
You can check website speed in different tools available in the market. Pingdom, Page Speed Insights, Gtmetrix are robust tools for checking website speed performance.
SERVER
Bear in mind that picking an appropriate hosting for your business is the initial step in speeding up a website.
Leverage browser caching.
- Browser caching could help you through storing some files locally in the browser of the user. Their initial visit to your website will take some time to load. But when that user visits again your site or refreshes your page, or moves to a different page of the site, there will be some files stored locally on a browser. This is essential because it lessens the load on the web service that lessens the load time of the website.
Note, you can set HTTP headers to avoid the need of re-downloading certain files when the visitor comes back to your site. You can read more about leveraging browser caching.
Enable GZIP components.
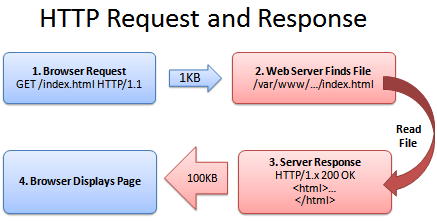
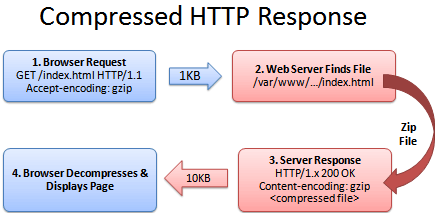
- GZIP is a simple idea, which is great when put to good usage. This locates similar strings in a text file and changes those strings momentarily to make the entire file size smaller. This lessens the time it takes for your website to deliver the page files as well as style sheets that lessen the load time of the website.
- You can see how the compression works from the below example
Before compression

* Image via www.betterexplained.com/articles/how-to-optimize-your-site-with-gzip-compression
After compression

* Image via www.betterexplained.com/articles/how-to-optimize-your-site-with-gzip-compression
Note: GZIP compression depends on the type of server. To enable GZIP components, you can refer this article “How To Optimize Your Site With GZIP Compression“. Enable gzip compression via coding for Apache, Nginx or Litespeed servers.
Make page redirects cacheable.
- A lot of pages, particularly mobile pages, redirect its users to another URL, for example from www.xyz.com to m.xyz.com. Making the redirect cacheable through the browser of the user can speed up the page load time for visitors visiting again a website.
Note: With each redirect, there is an extra HTTP request and RTT(Round-Trip-Time). This article on avoiding page redirects gives detailed explanation why “Number of redirects should be minimized”
IMAGES
Use images in the right format to reduce their file size
- The kind of format you utilize for your images is crucial. For instance, a GIF format supports transparency and can be animated, however, this only supports 256 colors. Due to its definition and color definitions, it’s a smaller format.
Proper Sizing
- The number of data included in an image is the most vital factor, which affects load time. The bigger your image is, the longer it takes for the browser to get it from the server.
Compression
- The main reason why it’s so essential to compress your images is because ninety percent of the majority of websites are graphics dependent and thus there are many image files. Leaving such images uncompressed as well as in the wrong format can significantly slow down the web page load times.
Note: You can use tools such as Yahoo’s Smush.it, CW Image Optimizer, or if you are using WordPress, use WordPress plugin WP Smush.it to optimize images. You can even use Online Image Optimizer to load images as fast as possible. To optimize all existing images, you can use plugins such as JPEG Reducer.
Assets (CSS, JS)
Compress your JS and CSS documents
- A surplus number of free tools are available to minify, remove unneeded characters from the source file such as tabs, spaces, source code comments to reduce file size.
Note: To minify, you can refer JSMIN, UglifyJS, Closure Compiler for JS and Clean CSS, CSSNano for CSS. Minify, a PHP5 app used to compress the contents. You can even use one of the best tools for minifying JavaScript and CSS like Autoptimize, Better WordPress Minify, and W3 TotalCache.
Code CSS at the top and JS at the end
- While components such as scripts and images are still loading, loading CSS files at the top of your document will allow the site to render the web pages as soon as possible. Putting JS files just ahead of closing thetag allows you to provide what seems to be a complete page to the visitor while these scripts circulate in the background.
Note: For best results, load CSS in yourtag above your body, and JavaScript just before you close your tag. If you think moving the physical position of the JavaScript tags, can interrupt the way your site works, use the defer property.
Fewer HTTP requests using CSS sprites
- CSS Sprite can reduce your page load time, is a combination of several (or all) images together into a single big image file. Control its output with the background-position CSS attribute.
Note: You can do this manually, by using web-based tools that give you the option of uniting images into one CSS sprite using the background-position attributes, & then outputs the CSS code to render the images.
Make External CSS and JS Files
- The browser cache external resources like JavaScript and CSS files, when the user first load your web page. To make your page load faster, place everything JS and CSS in external files let your browser do less work to cache them than those files loading inline every time the page is called.
Note: If you are using a lot of JS and CSS in your HTML file, you don’t get the advantage of the web browser’s caching features.
Others:
Minimize redirects
- Whether you have a server-side header redirect, an HTML meta redirect, or a JS redirect, your website will be going to load a header with a blank page, thus increasing the time it takes for a user to get to the correct page. Each redirect creates an extra HTTP request. The more redirection you have, the slower user will get to the targeted page, so avoid it completely.
Note: Google Code give a brief description on minimizing redirects.
Reduce DNS lookups
- To resolve IP address for a given hostname or domain name, the Domain Name System (DNS) takes 20-120 milliseconds and the web browser has to wait until this lookup is properly completed. To increase response time, reduce the number of unique hostnames. You can use two but no more than four hostnames.
Note: Images that are loading with every page of your website, combine them together to reduce DNS lookups. Sprite the images.
Minification of unused Widgets or Plugins and Ads
- Keeping add-ons, widgets or plugins for extra features and functionality always empower changes to websites besides leads to burden on performance. Plugins which query massive streams of data to perform complex operations should not be hosted on core website server.
Note: Having a widget for a Google+ button can lead to as much as 2 seconds burden of page load time on website performance.
Adding Header Expiry/Caching
- Most of the page load time is enclosed in downloading images, scripts, and CSS. These elements don’t change when the same user again reload the page for second time. Adding a customized Expiry header, web components like static files, images, Javascript, CSS bounce unnecessary incur HTTP request when the same page is again loaded on the user’s local machine. This helps to serve the page faster.
Avoid bad Requests
- Sometimes the HTML or CSS will request an image or an HTML file that doesn’t exist. These broken URLs turn-out in 404/410 errors which are wasteful requests. Hence, broken URLs should be fixed because these requests really slow down your web pages.
Note: You can use broken link checker or WordPress link checker for broken backlinks to avoid bad URL requests.
Use of Caching systems
- An application which needs to frequently read and write data will cause a delay. On other hand, caching systems use pre-generated static HTML pages and prevent unnecessary calls between the application database layers and thus makes the pages faster to render in a web browser
Note: Static caching converts dynamically generated pages to static HTML files. Check for page caching for WordPress, WP Super Cache. PHP accelerators optimize through caching and other ways as well.
Use server-side compression to reduce file sizes
- Server-side compression is a bit tricky on a shared web host that doesn’t compress as compared to a dedicated server or a VPS (Virtual Private Server).
Note: Popular compression methods are GZIP and Deflate. You can even install an application to handle compression like mod_gzip on Apache.
Monitor your site structure
- Use tool to plan out an optimal Web page structure & you can even profile your web pages to find the culprits
Note: Try or check different configuration of an optimal web page structure using a tool like cuzillion.
Conclusion
That was a lot of stuff, but hopefully, you picked up a few tips. Make sure to follow these tips and no doubt you’ll get faster website load time in no other time. If you have more tips or questions, share them in the comments!

Awesome post! Keep up the great work! 🙂
Great content! Super high-quality! Keep it up! 🙂